 I love my clients! Nearly every one of them comes to me with a unique idea or concept that I’ve never seen, thought of, or had to figure out how to do before. This tutorial is another example of exactly that; a client idea that made me say “well, that should be possible – and in fact it sounds pretty neat!”
I love my clients! Nearly every one of them comes to me with a unique idea or concept that I’ve never seen, thought of, or had to figure out how to do before. This tutorial is another example of exactly that; a client idea that made me say “well, that should be possible – and in fact it sounds pretty neat!”
In this case, the client had the idea that putting a dot in between menu options would help them stand out and bring a more interesting look to the top bar. I agreed.
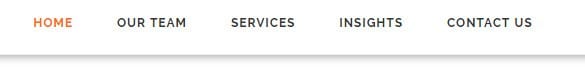
My client’s top bar menu looked like this:
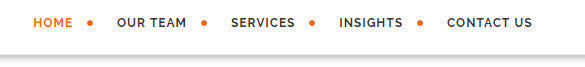
But what they really wanted was something like this:

Sounds easy enough, but if you go in and simply add a symbol after your menu items in dashboard you’ll have to remember to do that any time it changes (and train your client to do it too).
Menu items are typically unordered list items <ul> in a theme, so they can be formatted using a little CSS magic – but if you’re not careful you’ll have a trailing symbol at the end. Let’s walk through how to do this the right way.
Decide How to Edit or Add CSS
As with any modifications you make to a theme in WordPress, you have several options for how to affect CSS:
- Directly update the child theme’s style.css file (you are using a child theme, right?)
- Use an in-line CSS editor plugin, like the one provided by Jetpack or others you can find in the WordPress plugin directory
- Create and enqueue your own separate stylesheet
I highly recommend using the last option, as this is what I use exclusively. It allows you to avoid your changes being overwritten by an update, prevents an overzealous client or other consultant removing or altering what you’ve done, and keeps all your changes in one place for easy review and update. It has the added benefit of making it tremendously easy to see what you’ve done, add something new, and copy any really cool changes to other sites.
To enqueue a new stylesheet, you’ll need to add some code like this to the functions.php file:
add_action( 'wp_enqueue_scripts', 'enqueue_43folders_scripts');
function enqueue_43folders_scripts() {
wp_register_style( 'customstyling', get_bloginfo( 'stylesheet_directory' ) . '/43folders/customstyling.css', array(), CHILD_THEME_VERSION );
wp_enqueue_style( 'customstyling' );
}
I’ve created a folder called 43folders under the child theme main directory, and put a file in that directory called customstyling.css, which is what the ‘/43folders/customstyling.css’ refers to.
Identify the Primary Menu Class
We only want to affect the primary menu here, so the first thing is to find out what that menu’s class is named – I’d suggest using Firebug lite or some other DOM inspector. In most Genesis themes, the primary menu class is conveniently and appropriately named menu-primary so that’s what I’ll be using for the purposes of our examples here. As with anything, YMMV but if you are having difficulties getting this to work I’d start with double-checking your DOM.
Add the Symbol to the List Items
Now that we know our menu class name, we’ll add an image to the end of the list item. For this client, I created a simple 6×6 pixel orange dot. ![]()
The complete CSS looks something like this:
#menu-primary
{
list-style-type: none;
}
#menu-primary li
{
background-image:url("http://yoursitehere.com/imagelocations/orangedot6x6.png");
background-repeat:no-repeat;
background-position:right;
cursor:pointer;
@include vertical-align();
}
#menu-primary li:last-child
{
background-image: none;
}
This is pretty straightforward, but there are some interesting parts, so let’s break this down!
#menu-primary
The first thing we do is this:
#menu-primary
{
list-style-type: none;
}
All this does is remove any other styling on the list, so that we can apply our new styling how we want. This should keep it from being overwritten by any other styling you have applied elsewhere.
#menu-primary li
Next we have the new styling for the menu:
#menu-primary li
{
background-image:url("http://yoursitehere.com/imagelocations/orangedot6x6.png");
background-repeat:no-repeat;
background-position:right;
cursor:pointer;
@include vertical-align();
}
The first three lines set up the background image and position. In this case, we’re using a little 6 pixel by 6 pixel orange dot that matches the client theme colors, but you can use anything you want – though I’d suggest keeping it simple and small.
Obviously we don’t want that image to repeat, and because we want it to be between the menu items we need to set it up to not be in front of the items but instead after them, to the right.
I’ve included a cursor call to ensure that the cursor changes to a pointer (hand) so users will know the links are clickable – you may be able to skip this depending on how your theme is set up.
The final part, @include vertical-align() is a mix-in call that helps to center the dot.
@include vertical-align
OK, I admit it – I lied to you. That wasn’t really all of the CSS we needed in the code above! At the top of your enqueued CSS file you’ll want to add this little snippet:
@mixin vertical-align($position: relative)
{
position: $position;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
This creates something called a ‘mixin’; a callable bit of CSS code you can use anywhere, anytime. Think of it as a CSS function to accomplish a specific routine action. In this case, I needed something to vertically align a number of graphic elements, including the dot between menu items.
You’ll see that it can be passed a variable for position. I’m defaulting to relative but you can send fixed, inherit, or any other acceptable value. Top 50% starts the image 1/2 way down from the top to center it, and the transforms do the same on various browsers that may not support CSS top tag.
In order to get my dot all vertically centered now (or any other CSS item), I just add the @include vertical-align() you saw above. Cool!
#menu-primary li:last-child
Our final bit of CSS does one thing, and one thing only (but a very important thing): It detects the final item of the menu and sets the background image to none. That keeps our image or symbol – the pretty orange dot in this case – from showing up at the end of the menu items.
#menu-primary li:last-child
{
background-image: none;
}
That’s All, Folks!
That really is it – use CSS to identify the menu items, put a nice dot or other image in between and vertically aligned, and then keep it from tailing at the end. Here’s the complete code you need (yes, all of it this time, even the mixin!):
@mixin vertical-align($position: relative)
{
position: $position;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
#menu-primary
{
list-style-type: none;
}
#menu-primary li
{
background-image:url("http://yoursitehere.com/wp-content/uploads/2016/07/orangedot6x6.png");
background-repeat:no-repeat;
background-position:right;
cursor:pointer;
@include vertical-align();
}
#menu-primary li:last-child
{
background-image: none;
}
I hope this was helpful, and I’d love to hear how you used this or a similar technique on your site – share with everyone in the comments!

0 Comments